Sass toggle components
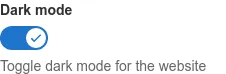
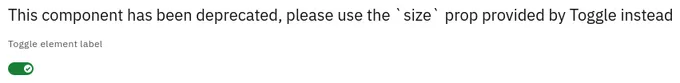
13 toggles are styled using Sass. A toggle is a control used to toggle a setting on or off. Sass is a styling format that is compiled into CSS. It extends CSS with advanced features like scripting, mixins, and nesting. Sass is used to style 16 projects.
13components27storiesLast updated yesterday
Other Names

Toggle